Using an array index in Bubble is straight forward if you know how things work on the platform. Coming from the world of programming, this is something you use daily. It took me a while to figure out how basic programming concepts translate to Bubble’s no code platform.
Due to the fact that Bubble doesn’t support loops on the frontend, working with lists of data is approached a little differently. Sure, you have repeating groups, but that is not the same as taking a list of data and iterating over it.
This comes from a forum post on Bubble that I answered when someone needed to move backwards and forwards in a list but were not able to use a repeating group or parent group.
Use an array index in Bubble
You can use custom states to track the index in your list so that you can easily go move about your list of data.
Problem
Display a button that when clicked will move to the next video in the list of videos. I created a quick sample page that takes creates a list of videos from the database and then provides the next/previous video buttons.
Solution
Using a simple custom state to track the current position in the list is the easiest way to get this to work.
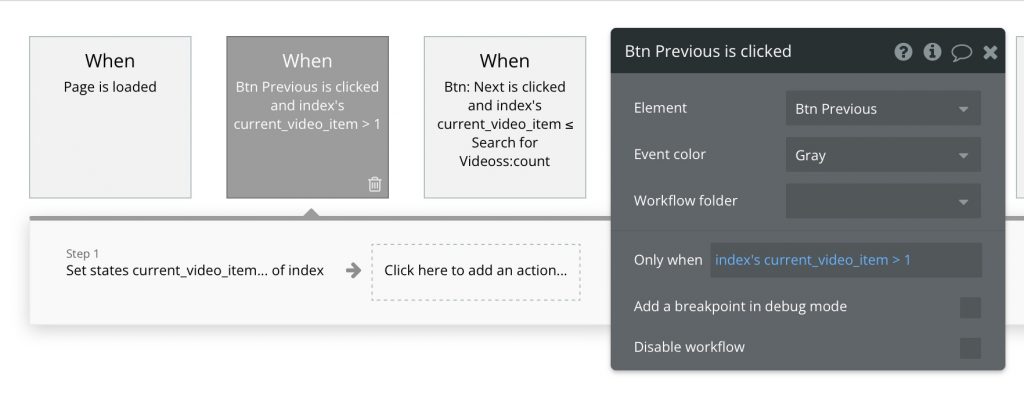
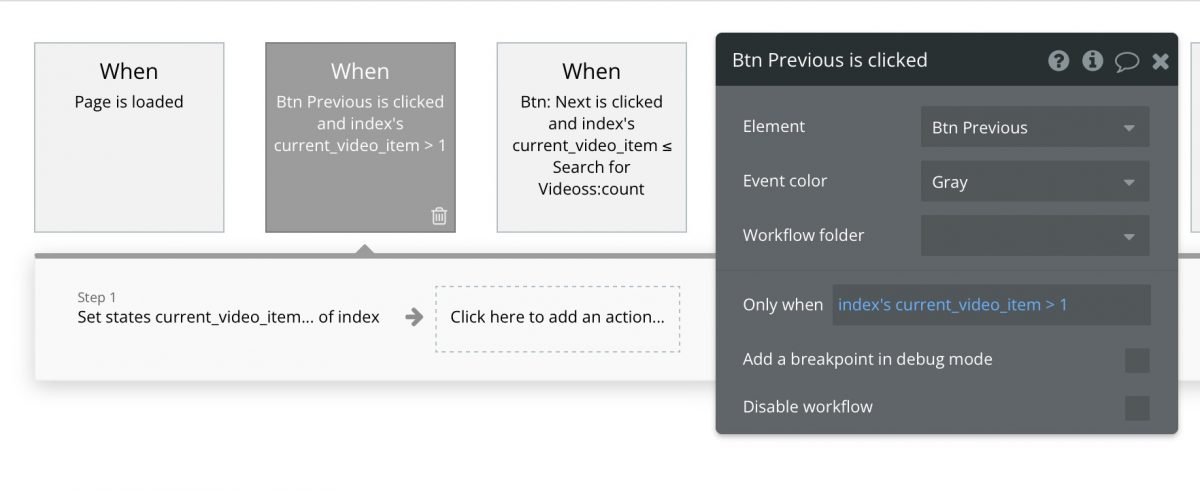
- Create a custom state for your page (current_video_item in my example)
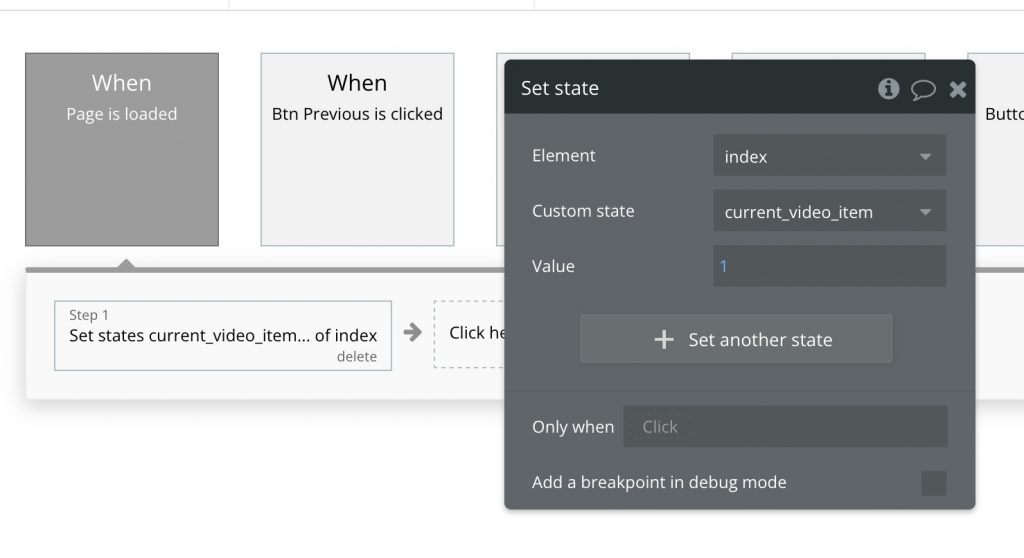
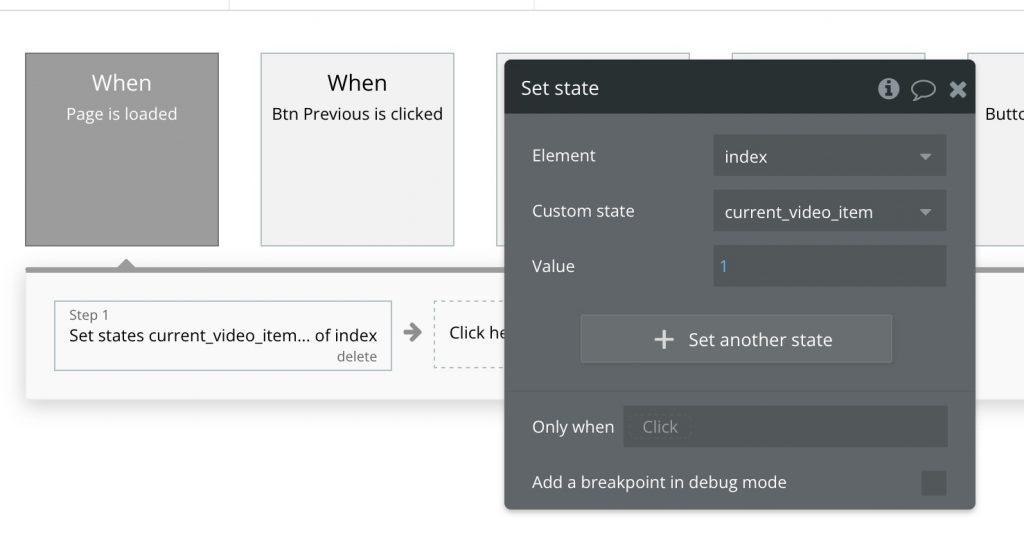
- Create an on page load workflow to set the custom state to be 1.
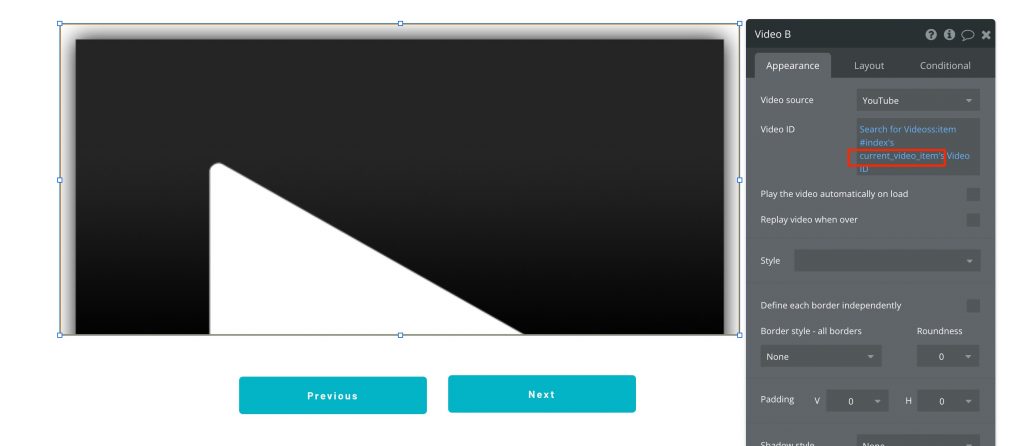
- Update your video player to use the item #: custom state to get the next one.
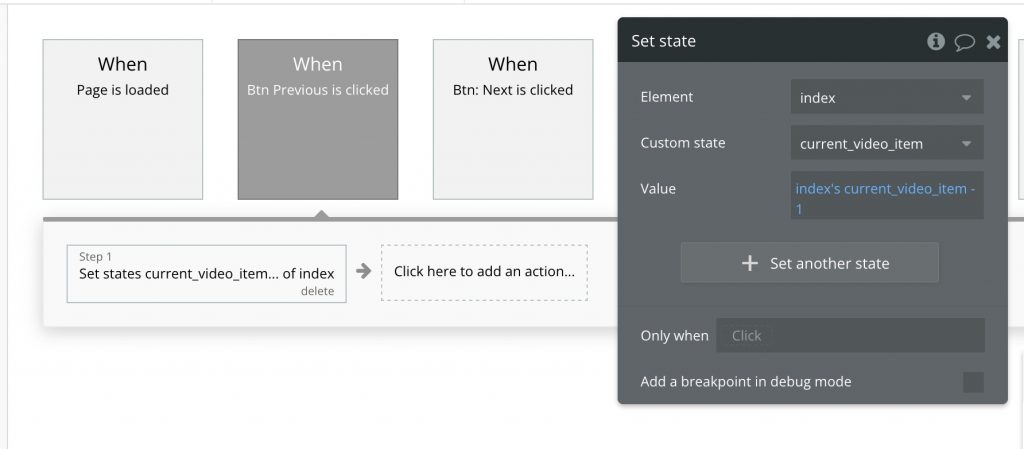
- Set a workflow to +1 the custom state when the next button is clicked.
- Add conditions to the workflows to ensure you don’t navigate outside the list size.
You can see how each of these steps are implemented with the screenshots below.






Leave a Reply