Workflows in Bubble are the core of any application. Workflow order in Bubble is very important and needs some time to be understood. There are frontend workflows and backend workflows. When first getting started with Bubble it might be confusing understanding the order of operations for workflows. In this article I’m going to go through how the orders of operations work in Bubble. This will hopefully save you a few hours. This article stems from a post on the Bubble forums from Bubble support back in 2021.
Confused with workflow order in bubble?
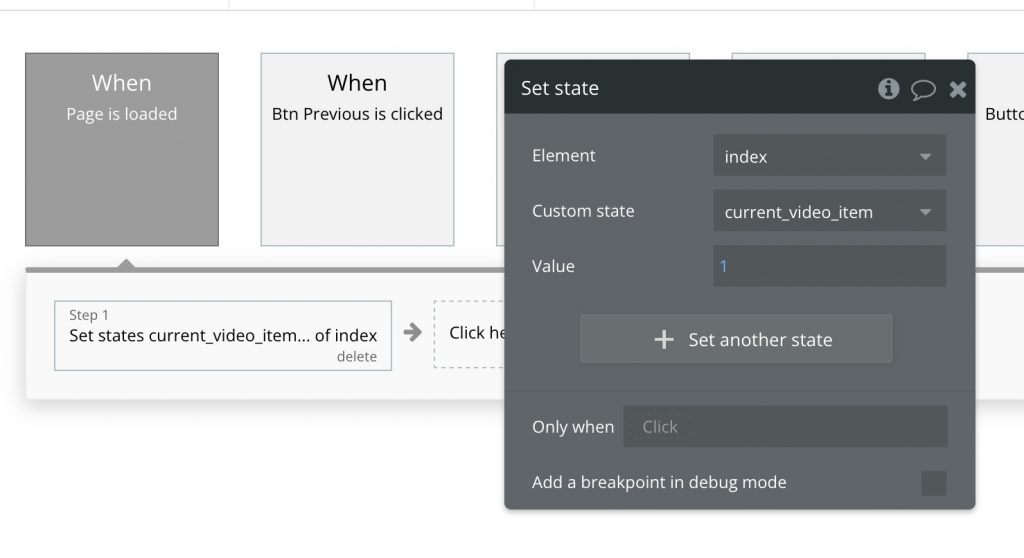
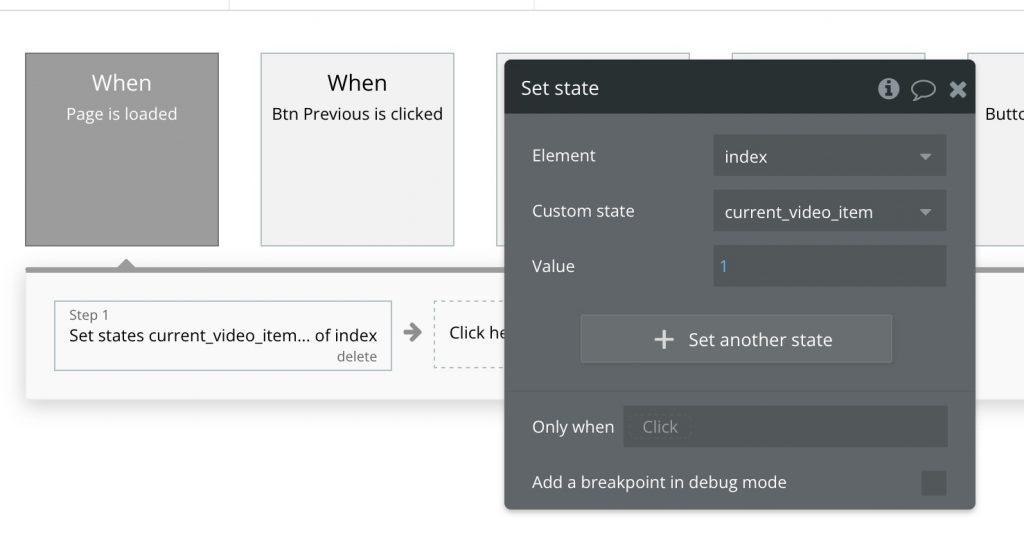
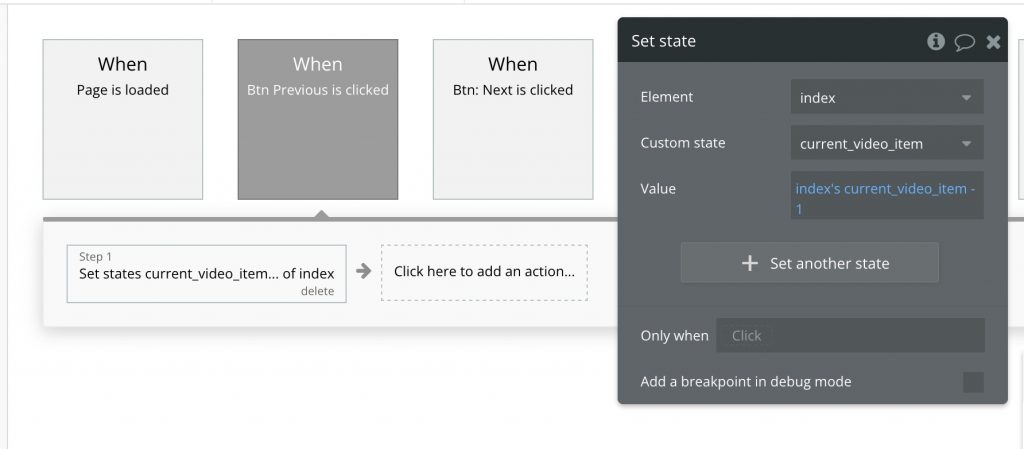
On the workflow screens, a workflow shows a list of steps within the UI. In that there are labelled steps; Step 1, Step 2 etc.

You would assume that because they are labelled like this, that they would execute in that order. This is not correct. Bubble does not synchronously run a workflow. For performance reasons, workflows run in parallel both on the frontend and backend. You should ignore the step labels as they are not going to help you execute the workflow in the order.
General rules for Bubble workflows
These general rules are taken directly from the forum post so that they are easier to follow.
Frontend workflow actions run in order but the next action does not wait on the previous action to be complete before triggering.
This means that in the example above, step 1 will execute, but before its finished, step 2 will execute.
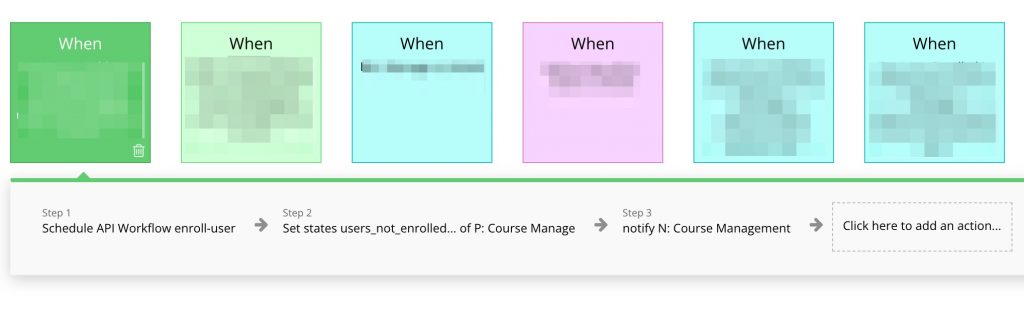
Backend workflows are triggered as soon as the workflow is triggered, independently from steps. For example, a ‘Schedule API Workflow’ action will be triggered as soon as the workflow is triggered even if it is placed last in the workflow action sequence.
Custom events run in sequence, not parallel. If Workflow 1 triggers a custom event that starts Workflow 2, Workflow 2 will complete before the remaining actions in Workflow 1 run.
This is how you can get a workflow to run in the step sequence you require. You can create a custom event to trigger. Bubble will wait for the custom event to return before executing the next step. The caveat here is that you cannot use the results of the step in the next step. So if your process requires the results of the previous step, you can’t use this approach.
Searches aren’t always immediately updated with new data. So if you create a new item, and then try to retrieve it via search, it may or may not work; you should not rely on this.
Due to performance, there is a chance that if you use a search in your next step that is the result of a change made in the previous step, that search might not return due to caching.
Retrieving a thing from “result of step X” where step X is the “Create…” step should always be safe.
When your steps rely on a create from the previous step this should always work and is safe to use.
Workarounds to help achieve workflow consistency
Here are the suggested workarounds to achieve your desired results as outlined in the forum post. The fact that Bubble requires workarounds due these is less than ideal.
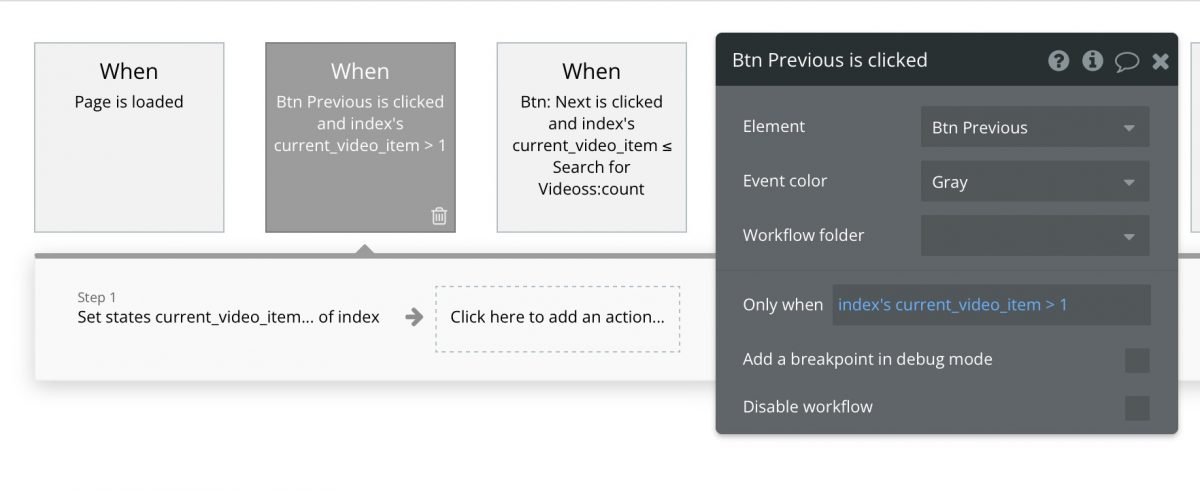
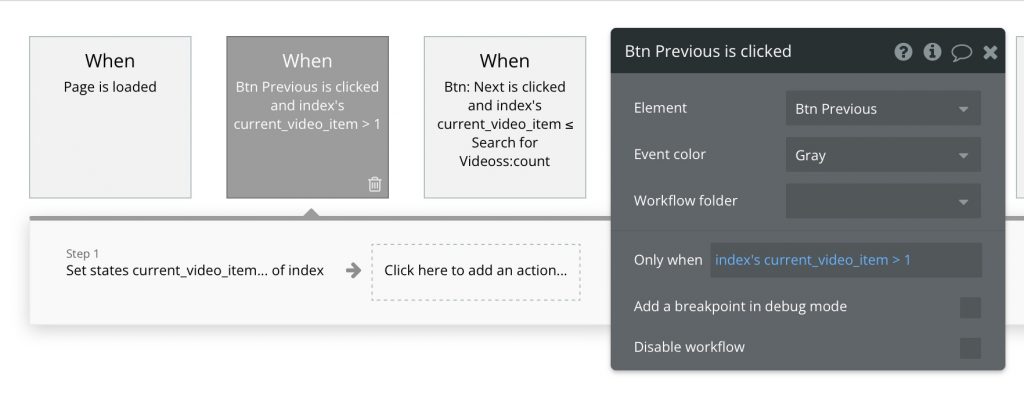
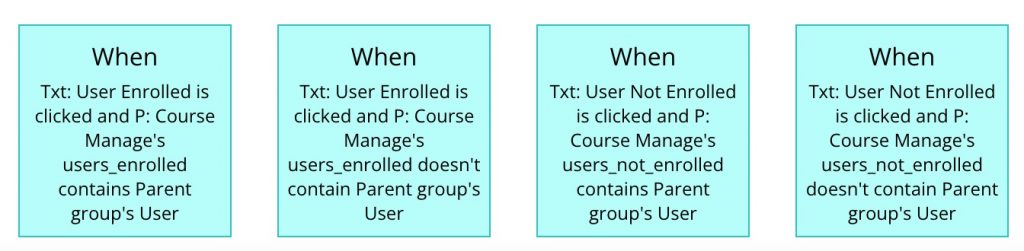
When a workflow trigger (eg. a button) can have multiple results based on conditions, it is safer to create multiple workflows and place the conditions at the workflow level instead of creating one workflow with all possible actions and placing the conditions at the action level.
What this means is that you should create multiple workflows and have the condition set at the workflow level not per step. These can be seen in the following image.

In a workflow with two actions, if Step 2 is using a condition based on a search depending on data manipulated in Step 1, then Step 1 should be implemented into a custom event to make sure it is finished before moving on to Step 2.
Use custom events if you can as it will ensure that the data is available in the subsequent search steps.
If a backend workflow should be triggered after other steps in the workflow, then it should be implemented in a custom event placed after the steps that need to come first.
Custom events can be utilised to ensure that a backend workflow is triggered at the right time. Otherwise the backend workflow might start executing before the information it needs is available.
The safest way to use data from one step to another is to use the “result of step X” operators instead of searches.
Try to avoid using searches in your workflow steps as it can result in inconsistent results which can confuse you. Either pass the data to the workflow or use the result of step to ensure you have the right data you need.
We do not offer the explicit ability for an action to wait for a workflow to be over before moving on to the next step; however, using ‘add a pause before next action’ action is usually an effective workaround.
Bubble doesn’t have a ‘wait for x to complete’ which is a good thing. When building an application where everything runs in parallel this is important. If you know that the workflow step will complete quickly, you can add a delay. The other option would be to track the results in the database and what for that state to change.
Conclusion
Knowing how Bubble processes data is critical to ensuring that your application runs smoothly and mostly bug free. When I first started none of this was obvious. I wrongly assumed that the steps were the order of operation. However reading the forums and speaking with other bubble devs I was able to figure this out.
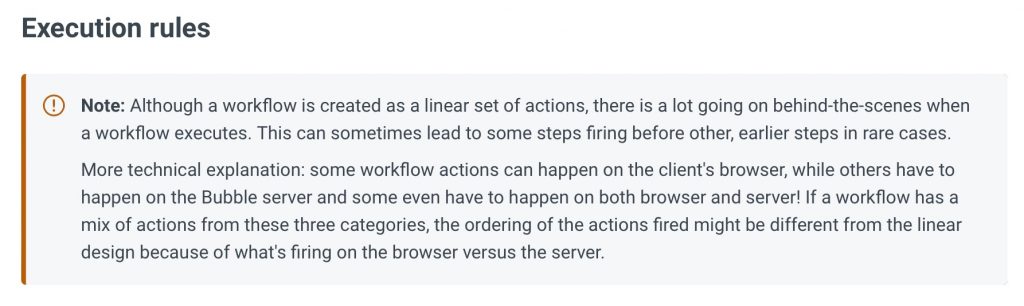
Bubble really needs to extract this out of their forums, create both video tutorials and a proper section in their documentation for this. At the moment, there is only a single paragraph buried in their documentation that outlines some of this.